[游戏UI教程] UI小教程之布尔运算
2021-12-28
这节名动小课主要讲解了布尔运算,平常生活中用到的APP首先接触的是操作软件的图标(icon)即图形,那么这些边缘流畅规整的图标重要的工具是布尔运算,那么布尔运算是什么呢?点击视频,即刻免费观看线上课程哦!
一、UI制作-Boolean(布尔运算)
百科上说:布尔运算是数字符号化的逻辑推演法,包括联合、相交、相减。在图形处理操作中引用了这种逻辑运算方法以使简单的基本图形组合产生新的形体,并由二维布尔运算发展到三维图形的布尔运算。由于布尔在符号逻辑运算中的特殊贡献,很多计算机语言中将逻辑运算称为布尔运算,将其结果称为布尔值。

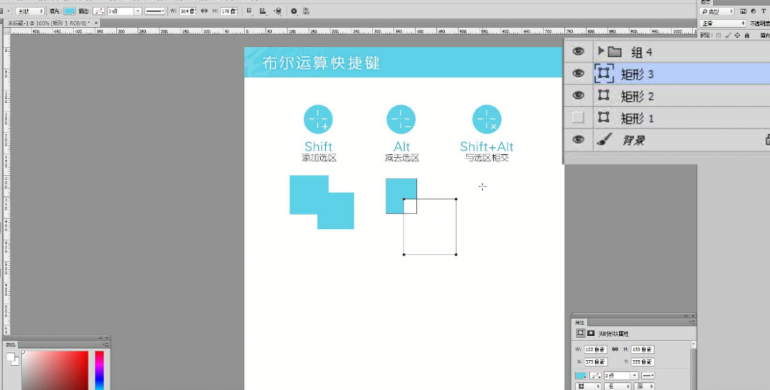
如何操作实现呢?会使用到矢量形状工具,另一个是布尔运算操作按钮,在使用矢量形状工具时,要注意选中形状这一按钮。
在制作之前,需要注意的一点是操作,需要的是两个或多个形状必须位于同一个形状图层,才可以进行布尔运算的操作。使用CS6以上版本,可合并形状图层。

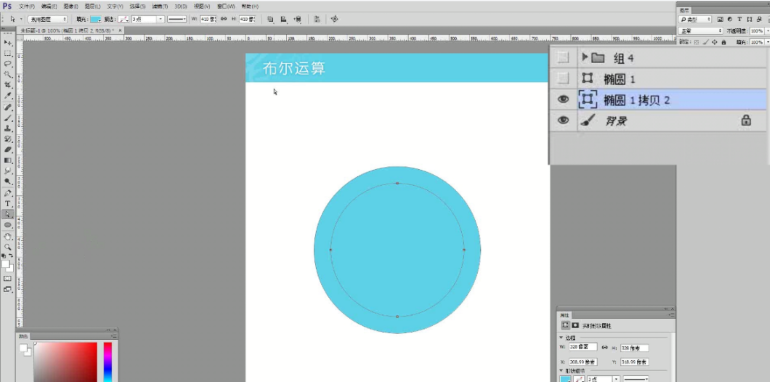
新建图层时,需注意布尔运算的状态。如果是其他状态新建的形状将直接与底层进行运算。使用新建图层状态,用椭圆工具按住Shift画出正圆。按住Ctrl+J复制椭圆1图层。保留原始形状以备之后使用,接下来再复制图层椭圆1副本,得到椭圆1副本2,Ctrl+t自由变换,选中链条图标。等比例缩小至20%,把两层形状按Ctrl+e合并,不合并将无法进行下一步操作,用路径选择工具选中顶层形状;在布尔运算区,找到减去顶层按钮点击,这时我们已经完成了布尔运算的操作‘以此类推,每次复制图层比在原始形状缩小到20%进行减去顶层操作。

最后一步,画出矩形正方形。正方形最下角放置于圆形的正中间,用路径选择工具选中矩形的路径,点击属性栏中的与形状区域相交,即可得到wifi图标。
更多详细UI设计制作步骤,大家可以在以上视频中在线学习哦!
学习理论结合实际操作,相信你也可以成为大神!
二、总结
今天的名动小课主要讲了APP中边缘流畅规整的图标,重要的工具是布尔运算,举例讲解了布尔运算是如何如何能用的。大家一定要跟着视频一起学起来哦!
好啦,今天介绍布尔运算教程就到这里了,想了解更多绘画相关知识, 请收藏名动漫网站/可以在线咨询下方的课程顾问小姐姐,第一时间了解最新的课程优惠政策。
分享至:
热门阅读
猜你喜欢
大家都在搜












 粤公网安备 44010502002155号
粤公网安备 44010502002155号