[游戏UI教程] 游戏UI设计设计要点
2021-12-28
游戏UI设计设计要点
玩游戏时,不知道各位有没有和小编一样想令自己沉迷的游戏究竟有什么奥秘呢?要知道一款好游戏,它不仅有精美的人物设计以及流畅的剧情,其漂亮的UI界面也十分关键,本期小编通过学生作品,和大家唠一唠游戏UI中的要点吧。
要点一:文字要简洁明了,方便观众
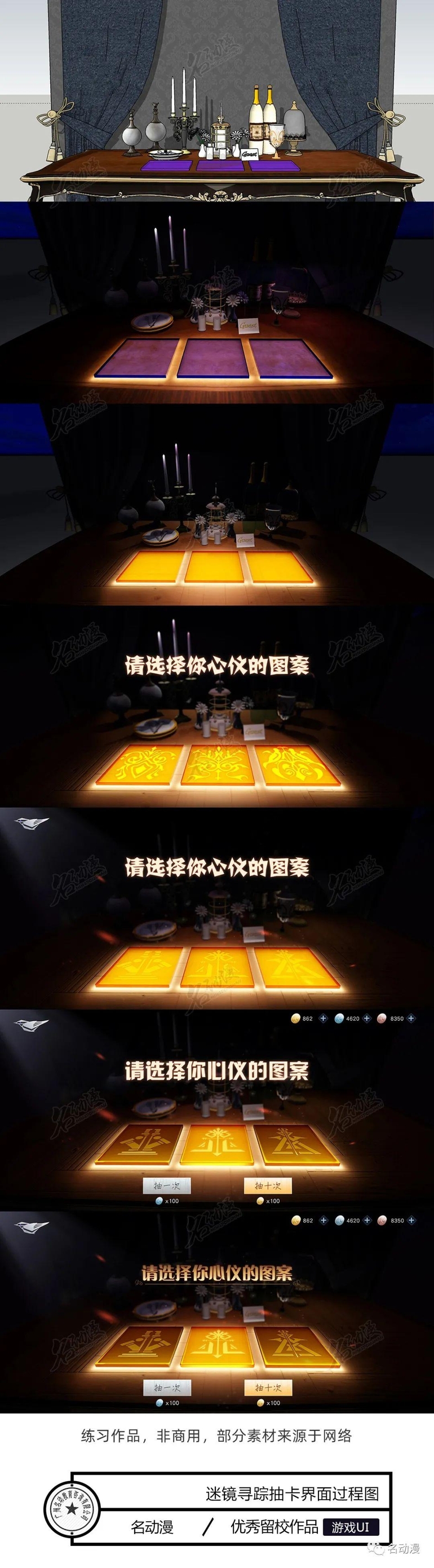
在UI的设计中,文字信息是非常重要的,甚至可以说没有之一,很多界面如果去掉了文字本身,可能会让你不知所云,比如名动漫学生设计的界面,现在我们把文字去掉(渣PS请见谅哈)。

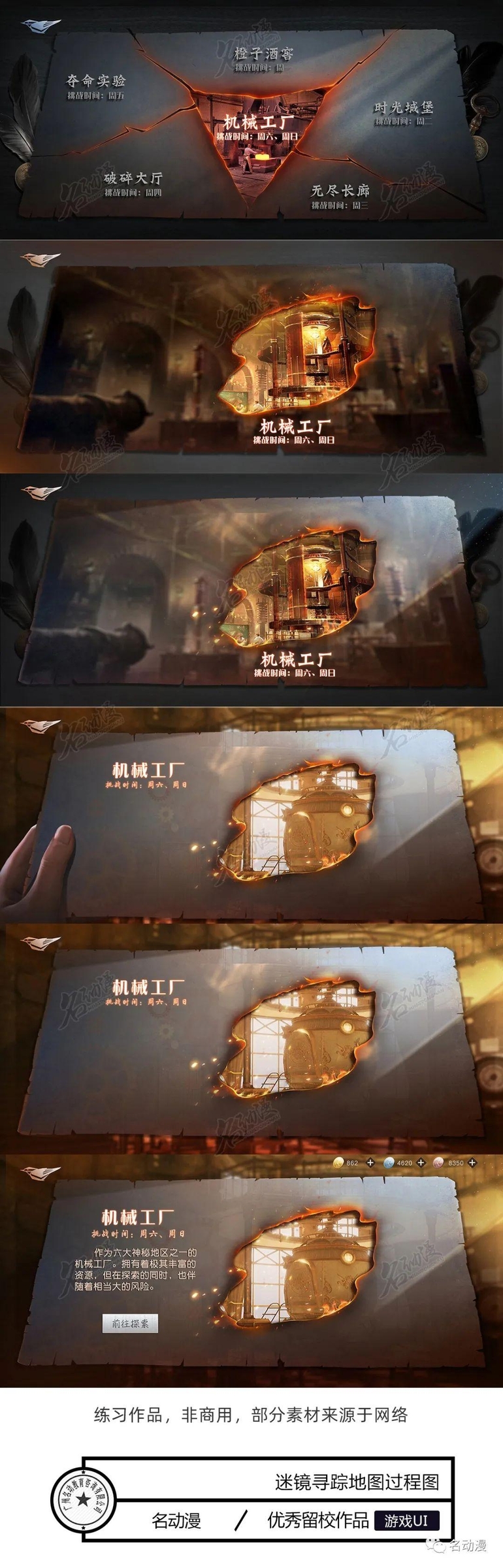
给人的感觉只会是一个空洞而又抽象的石板,如果在游戏中我们看到的是后面的图,估计很多同学的第一反应会是“出BUG了吧?”,现在我们还原文字,很明显了,这是一个游戏的副本挑战选择。

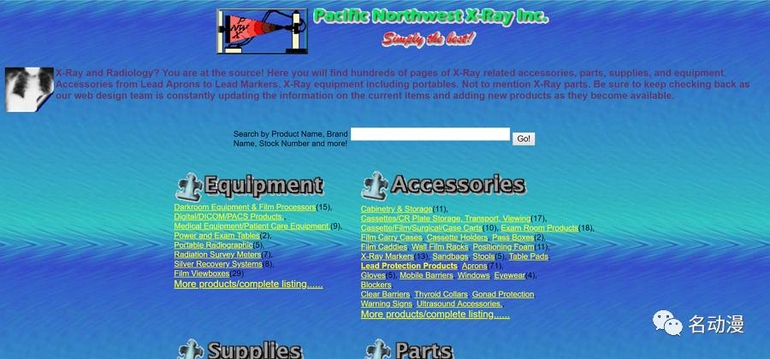
虽然字数不多,但是作为交待内容来说足够了,当然,文字也不是越多越好的,比如这个网站设计界面就是UI设计中妥妥的反面教材。

什么都想说,结果就是文字过密集,字体过于花哨
要点二:整体配色要稳定,避免视觉疲劳
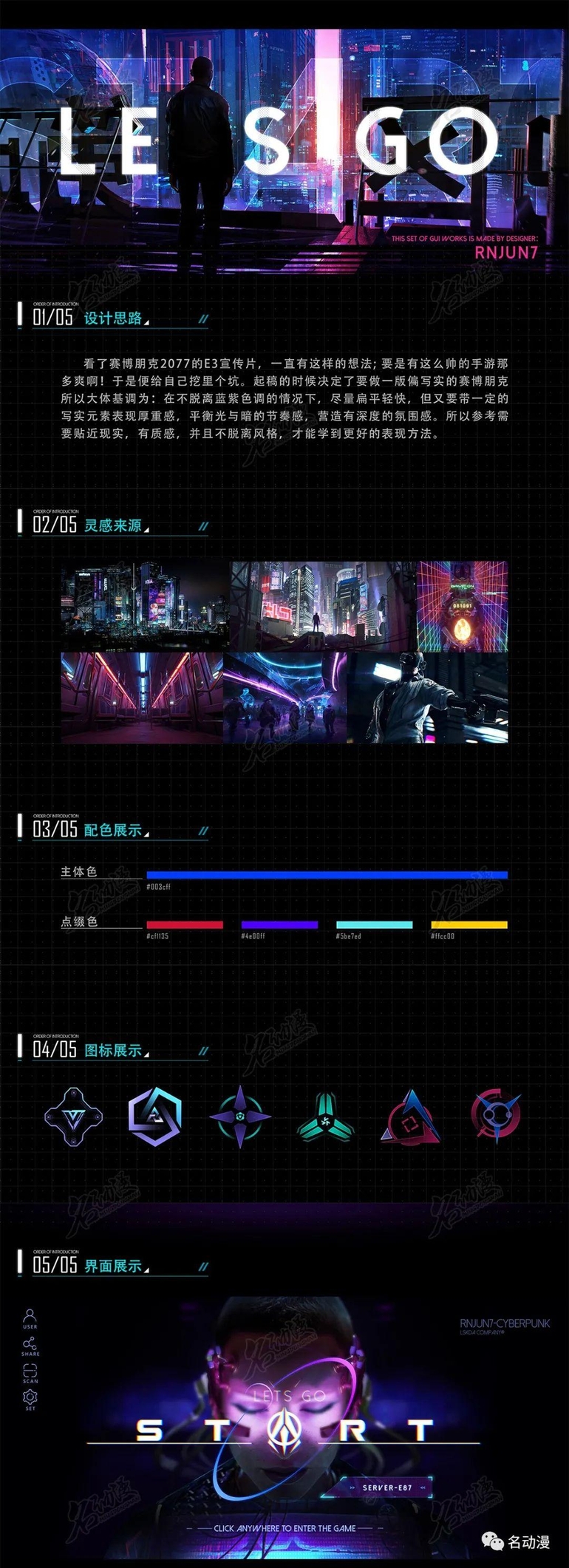
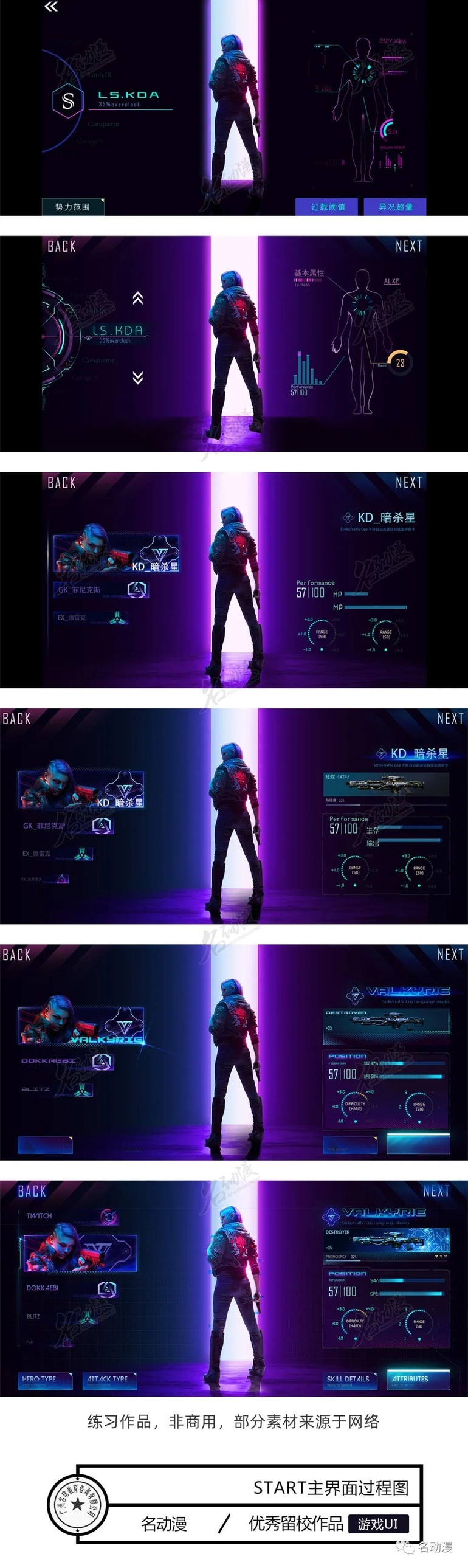
说到配色,看过我们之前教程的同学应该都有印象,对了,就是“黄金比率”,主色调占60%,辅色占30%,点缀色占10%。但是具体到UI界面,黄金比率还不是最重要的,还有一个很关键的因素,即:偏亮偏纯的颜色一般集中在面积较小的区域,偏灰偏暗的颜色才是画面中最主要的,也就是“三分纯七分灰”,比如名动漫学生设计的赛博朋克风的界面。

整体是大面积的暗色,只有在视觉中心的部位才有一些偏纯偏亮的色彩,这样给我们的感觉就不会过于花,像是下面这种色彩搭配,虽然大体上也符合“黄金比率”,但由于纯色占了画面中最主要的区域,还是辣眼无比。

要点三:视觉引导要合理,自然,清晰
在界面设计中,我们需要让关键位置有明暗和色彩的强烈对比,这样才能让观众第一时间就能看到,而不要把界面的设计当做“捉迷藏”。
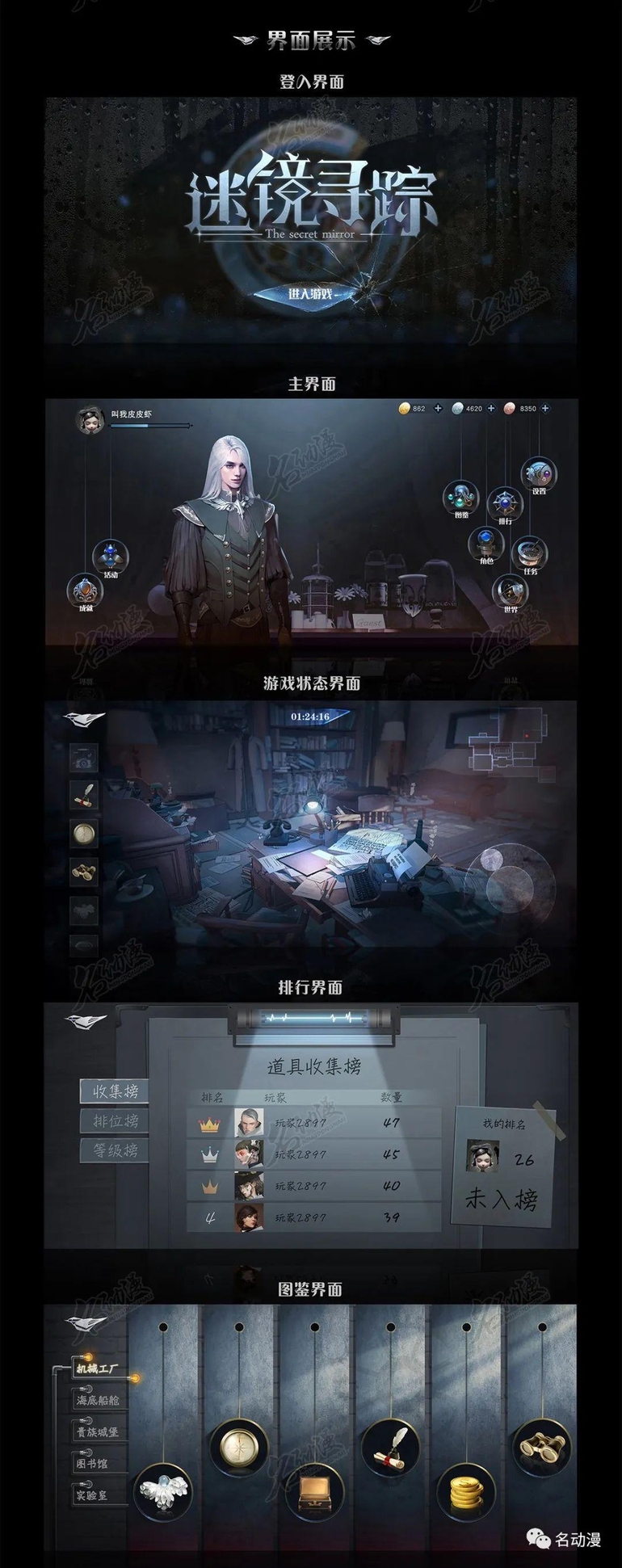
(1)比如这个学生的作品设计中

界面整体的色彩是比较偏“灰”的,但得益于做出了明暗的强烈对比,我们在第一时间依然能看到周围的物品/技能栏,这就是巧妙运用视觉引导的例子。
(2)还有这个“签到界面”

已经完成签到的就可以降低对比度,(领过的东西还会有人特地去看么?),玩家更关心的是当下自己所领到的东西,因此蓝色+橙色的对比色,就很好地引导着玩家往“第三天签到”去看,而模糊不清的界面设计,除了只会让客户不知所措,甚至遗漏重要信息以外,毫无意义。

要点四:风格上保持一致,避免突兀
你的界面风格是现代的,那么整体的元素选取,也是要以现代的科技或者元素。

这样风格高度一致界面才会避免“违和感”,所以也就不难理解,《和平精英》之前搞过的关二爷拿AK的设计,能有如此大的争议了。

好了,上面给大家讲了讲关于UI设计中的几个要素,接下来看看本次UI班级的学生作品吧!和玩游戏相比,当然是全盘掌控开始自己画更有境界,爆肝有成就!想玩啥风格都行!
橙子-安琪



宝-马路-糖花花


芋泥奶茶-五里-执笔



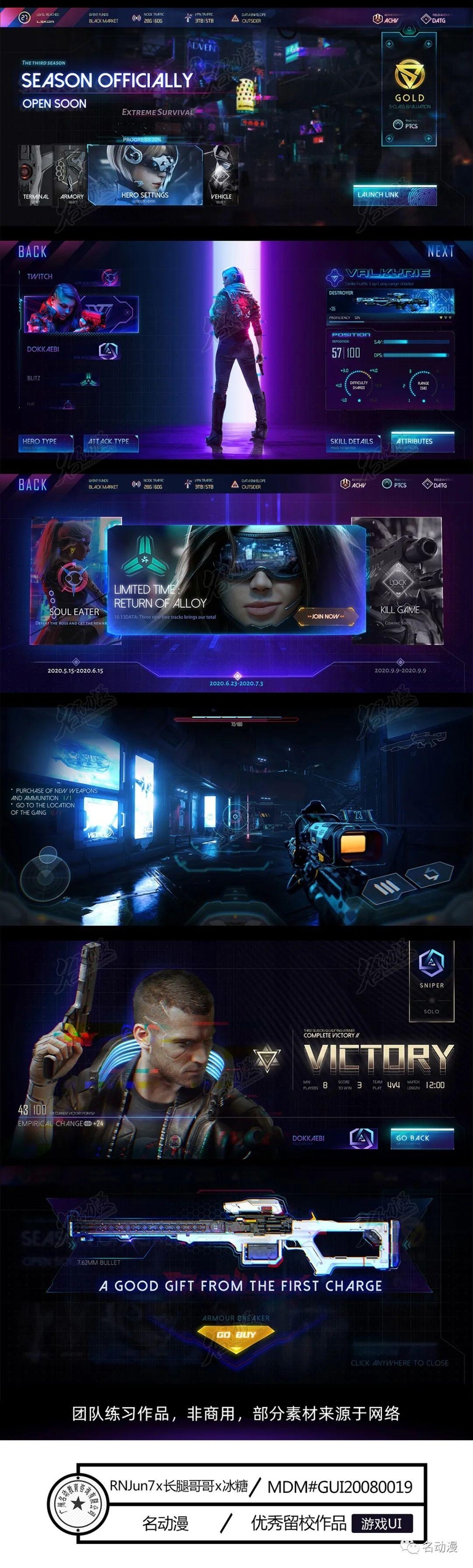
RNJun7-长腿哥哥-冰糖


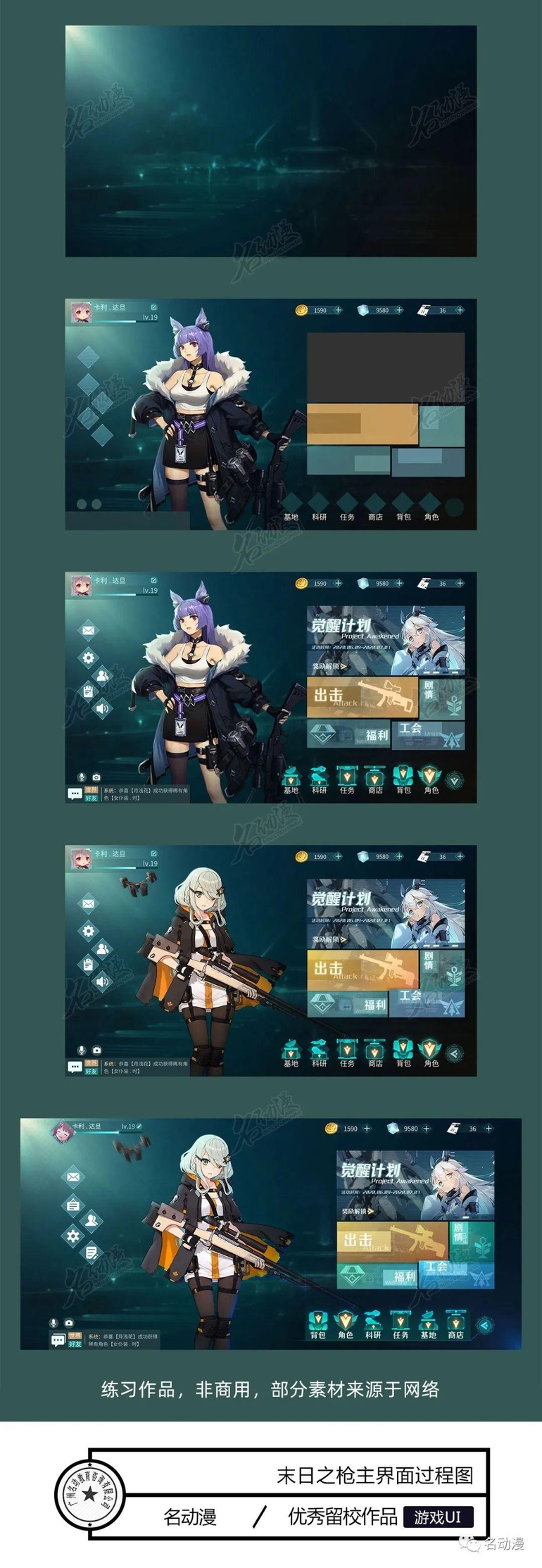
下面还有学生的过程图

6

7

8

9


好啦,今天介绍游戏UI设计要点的资讯文章就到这里了,想了解更多绘画相关知识, 请收藏名动漫网站/可以在线咨询下方的课程顾问小姐姐,第一时间了解最新的课程优惠政策。
分享至:
热门阅读
猜你喜欢
大家都在搜












 粤公网安备 44010502002155号
粤公网安备 44010502002155号